Footers
The information in this guide refers to the old theme.
The new theme has a separate documentation site.
Don’t know which theme your site is using?

In the Appearance menu of your Dashboard, there is a menu item to add ‘Footer Content’. If you have tried it with the Design System Theme, you’ll have been disappointed.
The Footer Content doesn’t work well with the Design System, because it gets inserted in the wrong place. It’s really a more general WordPress option for inserting special scripts in the page – not so useful for visible content. For that, you should use the Footer Sidebar, which you’ll find on the Widgets screen.
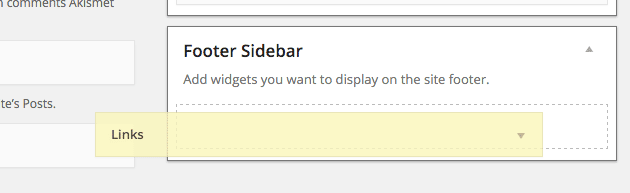
In the Widgets page, we’ve added a new sidebar area, which actually appears at the foot of the page. You can drag new widgets into this area , and they will automatically display on every page in your site.

!important: keep it simple
Content inserted in this area will be automatically wrapped in a special div which is part of the Design System, so only certain content will work in this area, so we strongly encourage you to follow a couple of guidelines.
Simple text, or short lists only
One of the simplest options for this is the Links widget. You can manage the content of the widget directly from the Dashboard. Keep it to 4 links maximum.
If you want a bit more control, use the Text widget. You provide the HTML content for this widget, so as long as you know what you’re doing, it will give you complete flexibility.